Display Format¶
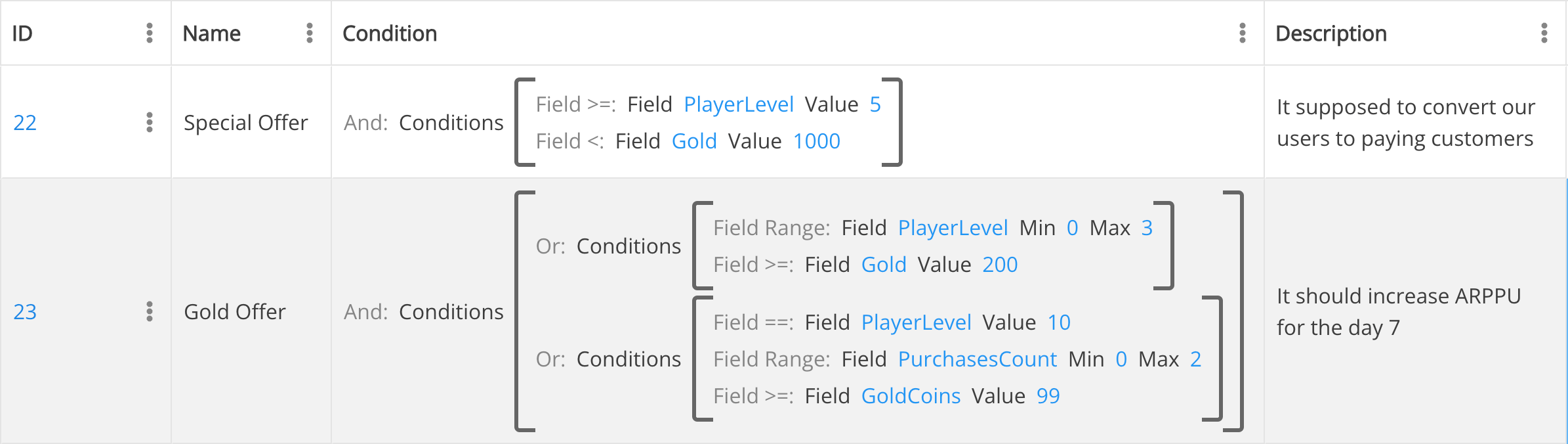
Imagine you have a very complex structure of conditions based on Components. It should look something like this:

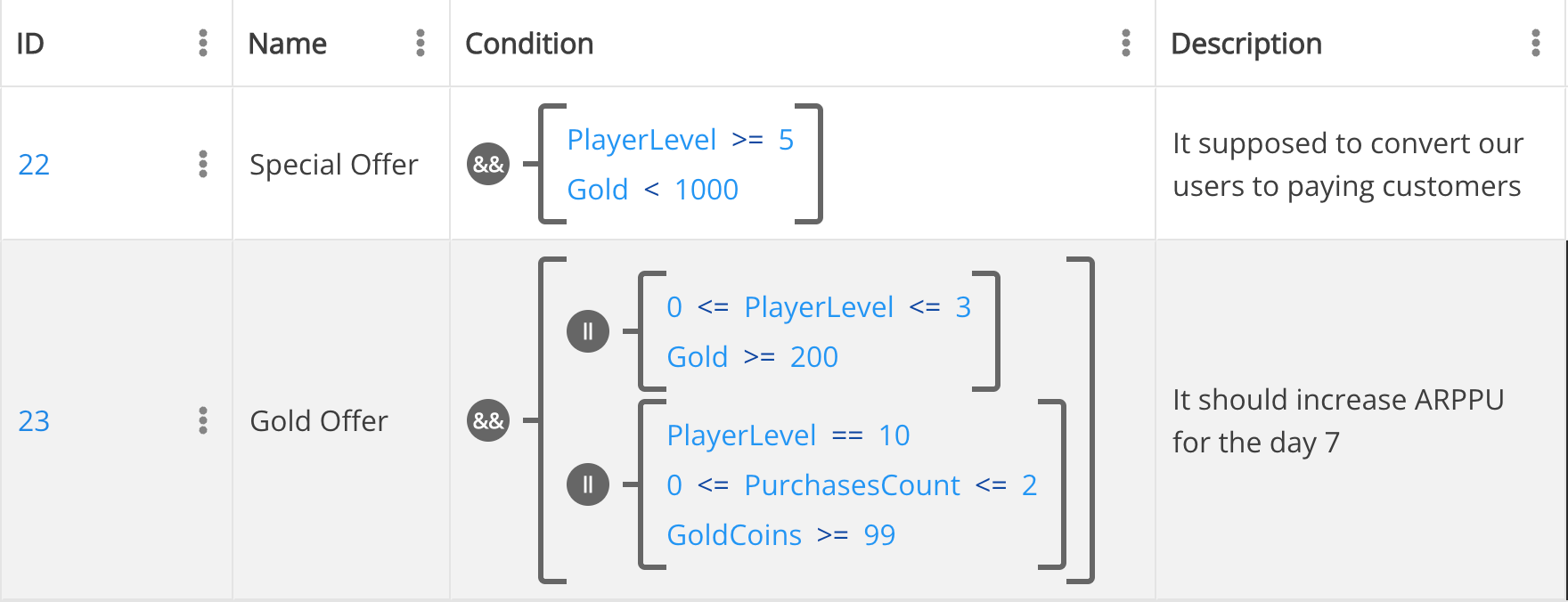
You can easily change how your components are displayed without changing the logic.

- Open Template, which displays the view you want to change.
- Select Use custom display format?
- Display format becomes available for editing
- Use the following code to customize the display:
| Name | Description |
|---|---|
| {template.displayName} | Display Name of the component will be placed instead |
| {< Parameter Name >} | Place a Parameter Name into the brackets {} and it will be replaced with the parameter's actual value |
| any string | Any other information is left without changes. You can use strings, numbers, or any symbols |
{icon(<shape>, <text>, <color>)} |
Shows icon. For <shape>, you can use one of the available shapes: circle, square, capsule, and rectangle. For example {icon(circle, &&, #666666)}. |
{\n} |
Could be used to move items to the next line. Useful if you have many components params that need to show inside the table. |