Feature Flags¶
What is a Feature Flag?¶
Feature flags (feature toggles or feature switches) are software development and product experimentation techniques that turn certain functionality on and off during runtime without deploying new code. This allows for better control and more experimentation over the entire lifecycle of features.
The idea behind feature flags is to build conditional feature branches into code to make logic available only to specific groups of users at a time. If the flag is “on,” new code is executed, if the flag is “off,” the code is skipped.
Feature flags are among the most valuable techniques in LiveOps. In this article, let’s take the Rate Us feature as an example for using the feature flag. Imagine, we will make Rate Us switchable, to have a remote control over who will see it and who will not.
Simple Version: Segmentation¶
Since Balancy’s segments are binary – a user is either in the segment, or not – they can be used as feature flags themselves.
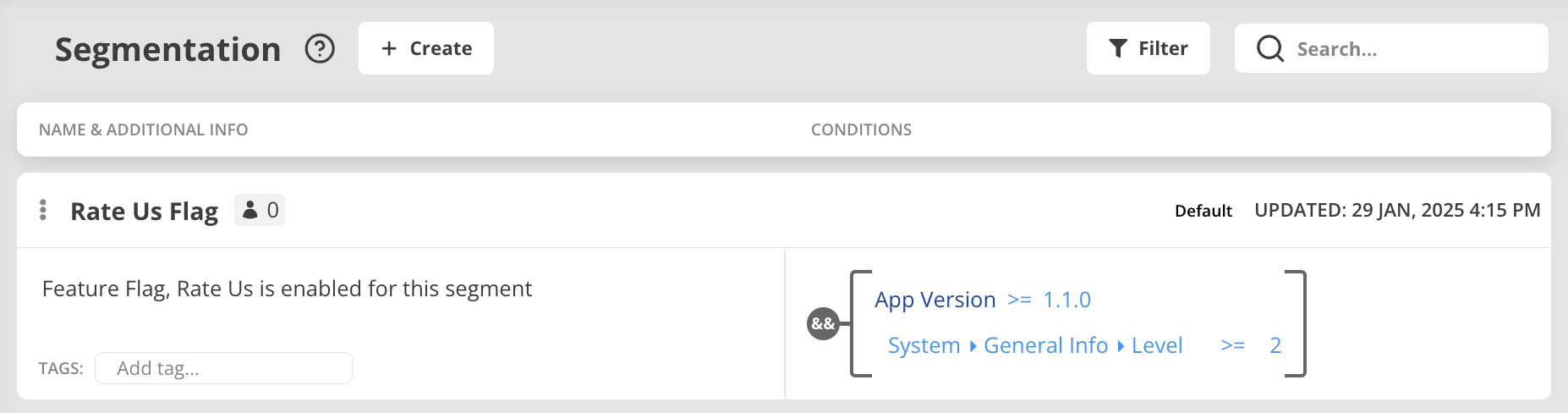
Define Segment¶
In the condition of the segment, define the rule for making the feature flag enabled. E.g. if it should be only for users who have reached Level 10. Or only for users with game version greater than 1.1.0.

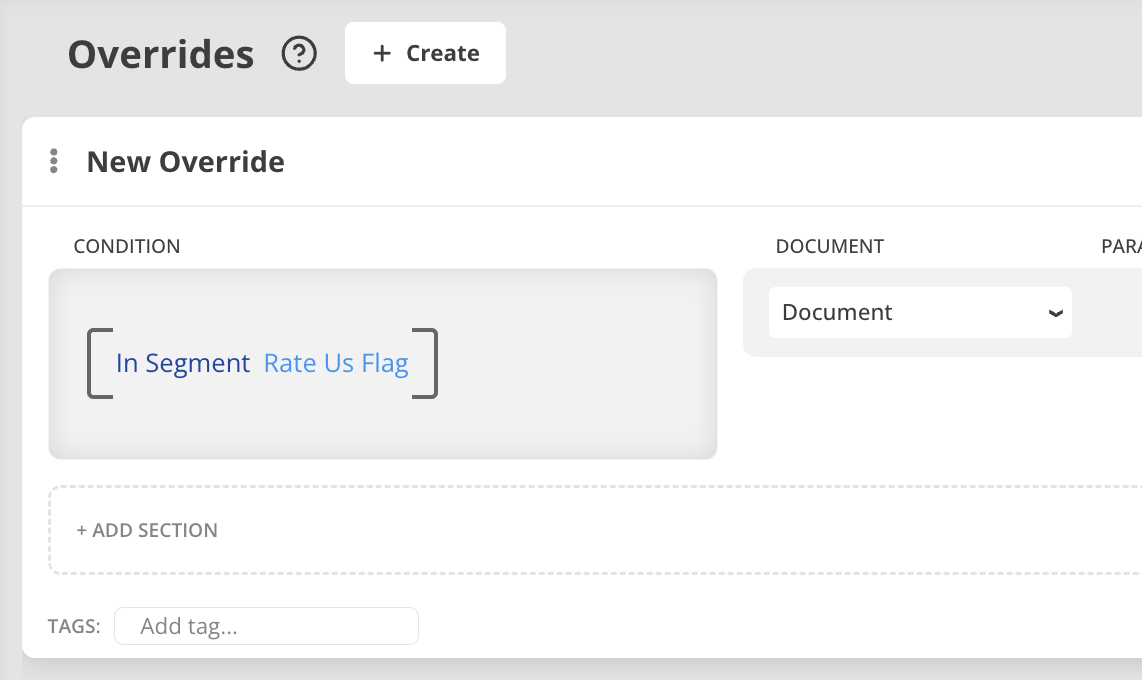
Checking For Feature Flag¶
By using the segment in other conditions, it is possible to allow doing many things based on such a feature flag – overriding param values, activating game events, any possible logic in Visual Scripting.
Override only for those users with Rate Us:

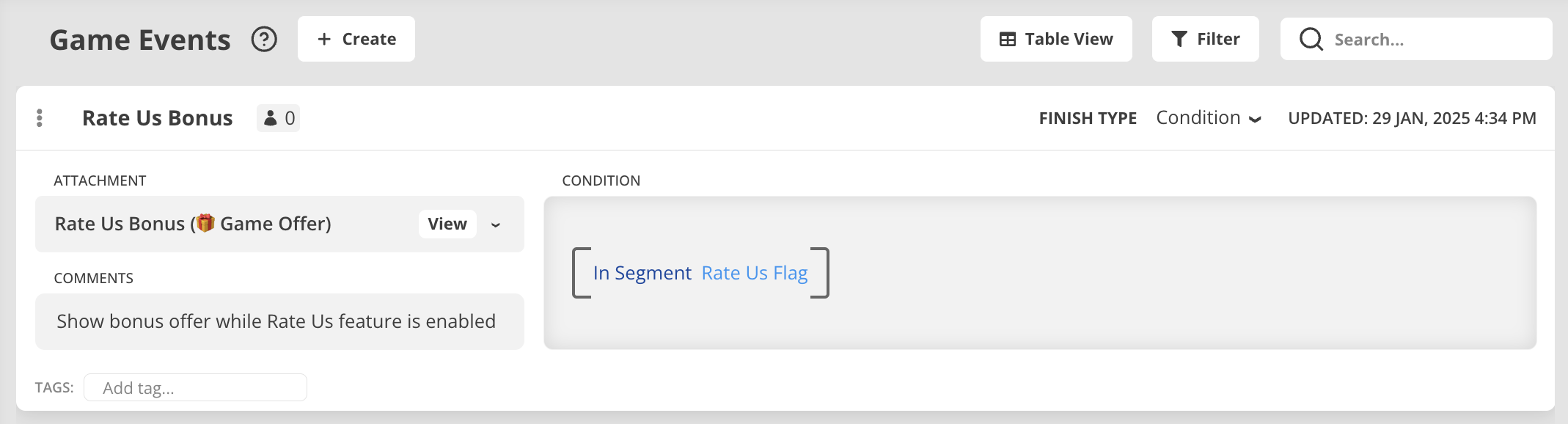
Special Offer only while Rate Us is enabled:

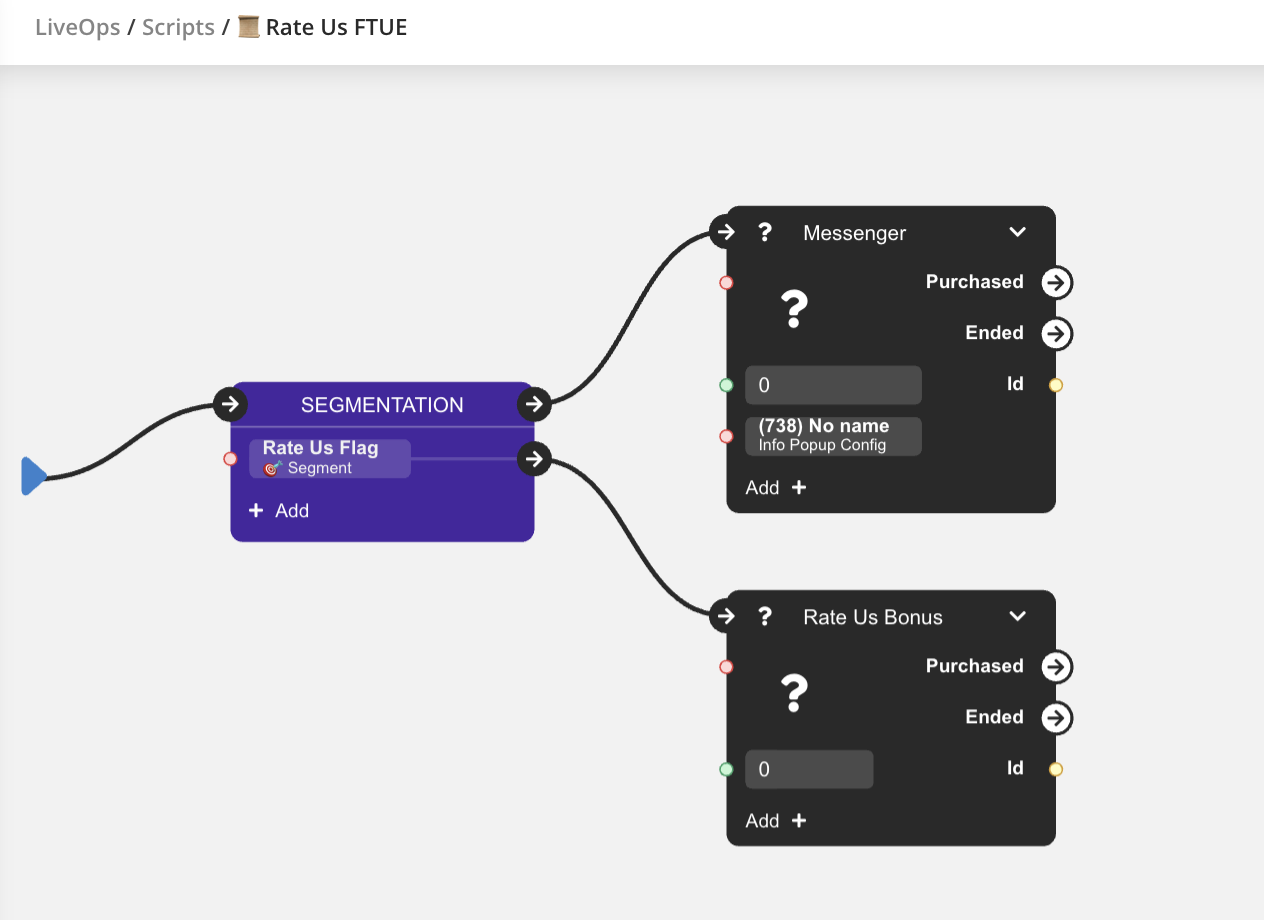
Show an offer, if Rate Us is enabled, and show a promo message, if it is disabled:

Limitations¶
It is not possible to put a user into a segment manually in any other way except making its condition to pass check. If it is based on User Properties, some of them can be set via Visual Scripting Set UserProperty node. But it doesn’t work for system read-only User Properties.
Advanced Version: User Property¶
To have the most control over the feature flag’s behaviour, it can be defined as a boolean User Property with some default value. Further manipulations will require knowledge about Game Events, Offers, Visual Scripting and using Balancy SDK in the client code.
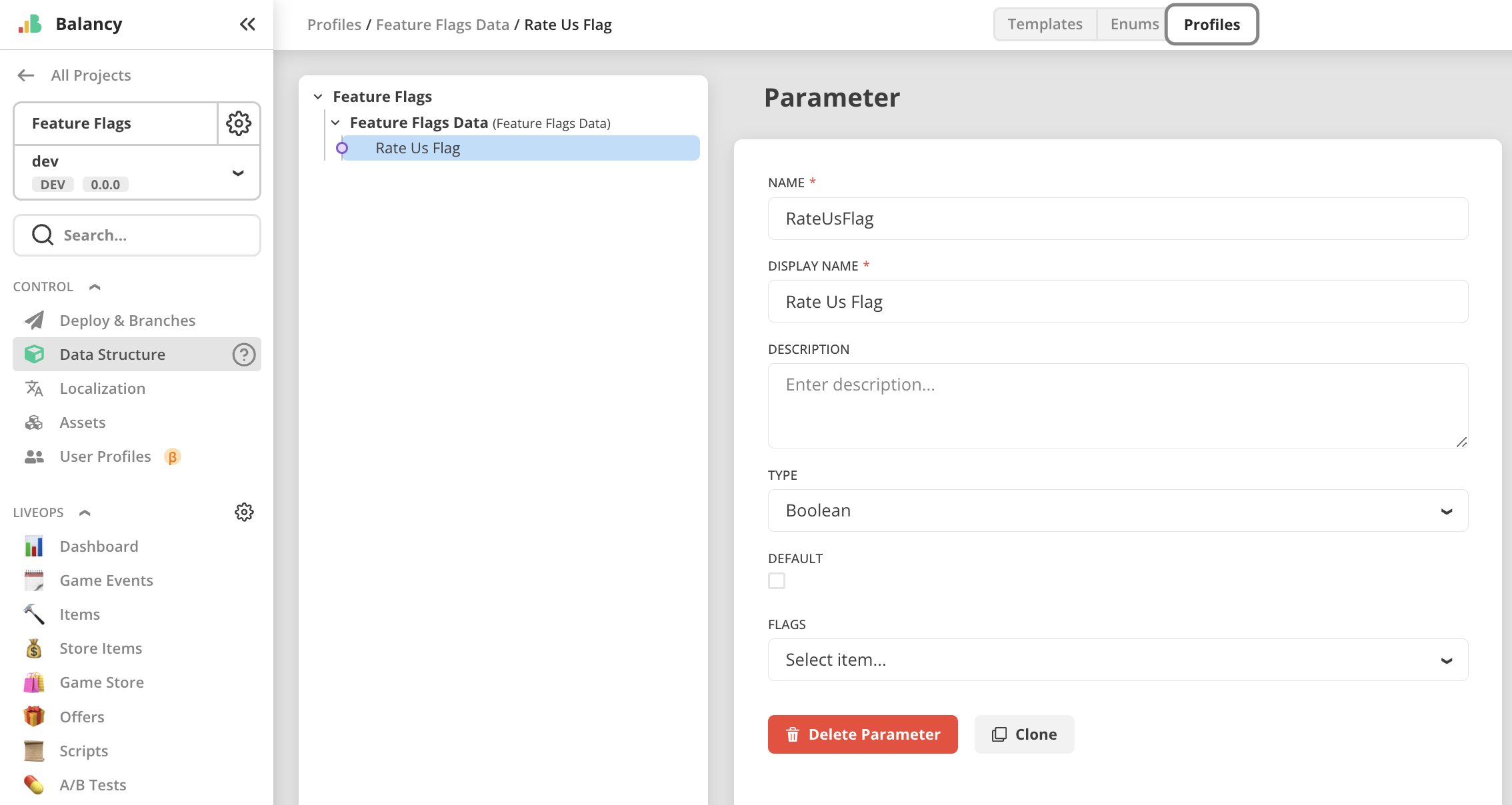
Defining User Property¶
First, let’s create the RateUsFlag as a new custom user property of the boolean type. It will have a default value, so the flag will already be in the default state if a new account is created for a new user. You need to deploy changes and generate code in our plugin to make it available for using in client code.

Now, in your code:
Check the state of the feature flag:
Balancy.Data.SmartStorage.LoadSmartObject<FeatureFlags>(responseData =>
{
var profile = responseData.Data;
If (profile.FeatureFlagsData.RateUsFlag) {
// do something
};
});
Change the current state of the feature flag:
Balancy.Data.SmartStorage.LoadSmartObject<FeatureFlags>(responseData =>
{
var profile = responseData.Data;
// enable Rate Us
profile.FeatureFlagsData.RateUsFlag = true;
});
At this stage, the release of the new app version is required. After you make changes to your code to make it using the flag, the flag can be controlled remotely via Balancy.
Remote Control¶
Now, we can set up game events and scripts to manipulate our feature flag. Let’s discuss three use cases:
- Enable feature flag once and forever after meeting some condition;
- Switch feature flag on and off dynamically depending on some logic;
- Enable the feature flag temporarily for a limited period.
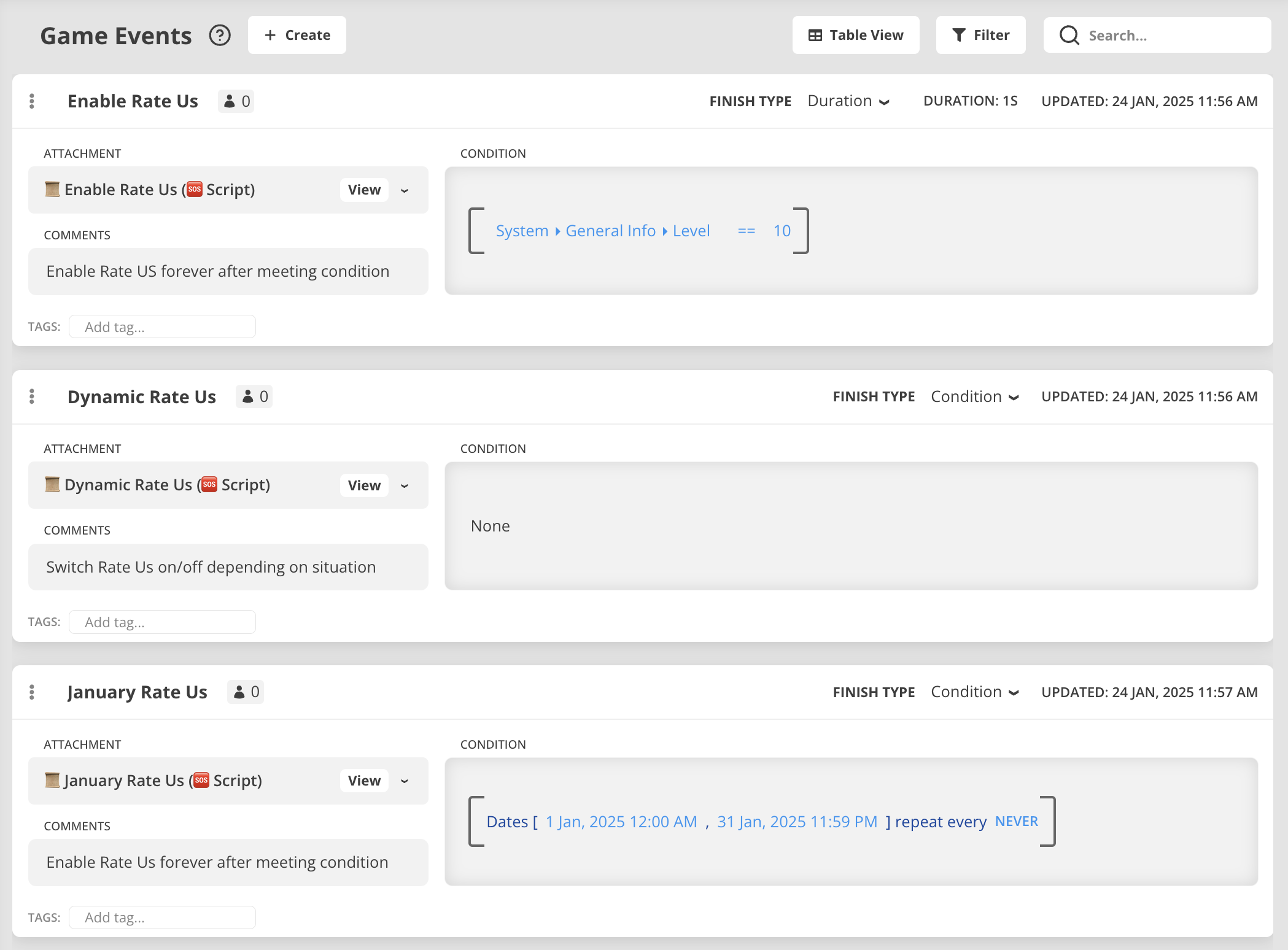
In the following screenshot, you can see game events for all three cases:
- Enable Rate Us forever after the player has reached Level 10.
- Having a script always running in the background because the condition is always “true”.
- Using a script to enable Rate Us when the event starts and disable it when it ends.

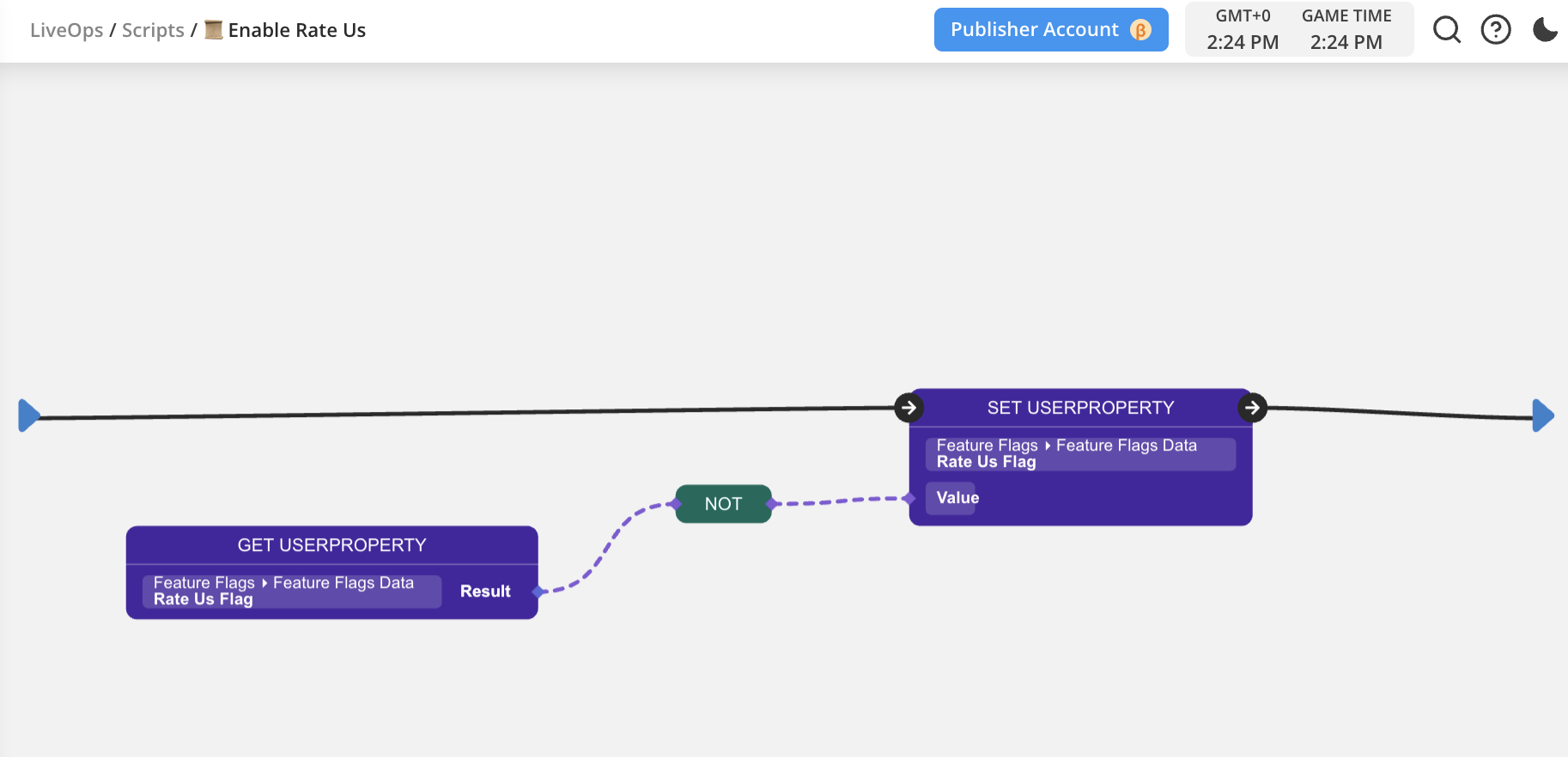
The following script switches the feature flag once to its opposite state, regardless of the default value. In our example, the default value is “false.”

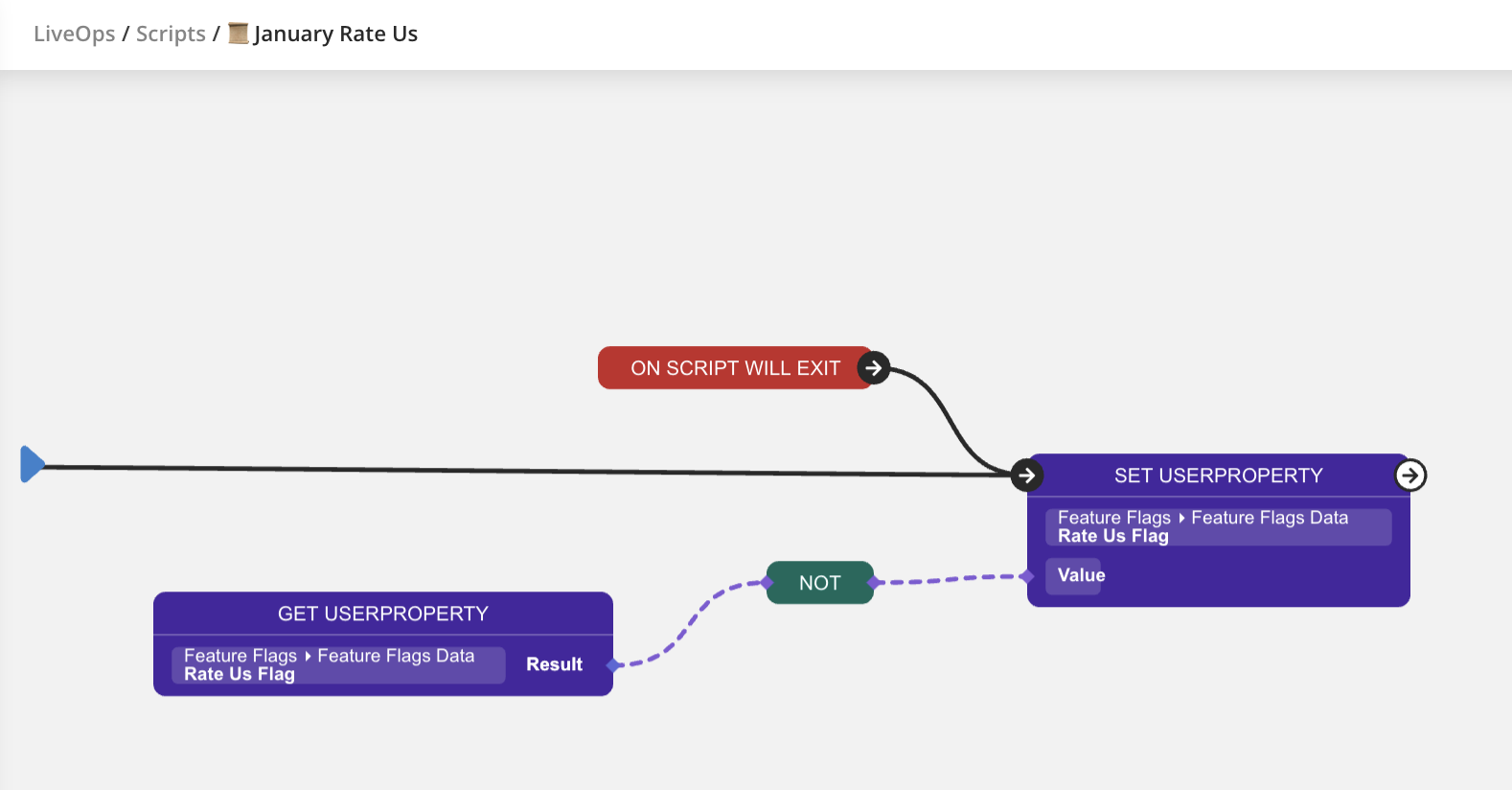
The following script switches the feature flag once when the game event is activated and then waits for the script to be deactivated when the game event is over. It then switches the flag once again using the On Script Will Exit node.

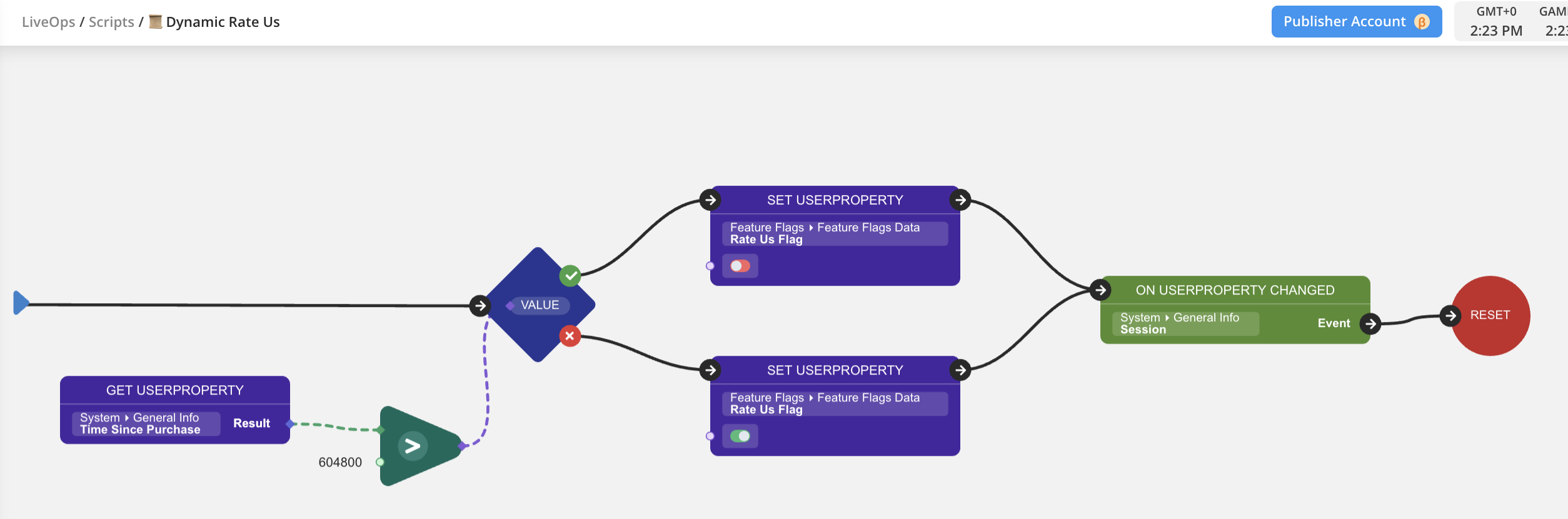
The following script demonstrates some dynamic logic, so the moment of switching the flag depends on the user's individual behaviour. In this example, we check the “Time Since Purchase” to turn off the Rate Us if more than 7 days passed since the last purchase and turn it on after a new purchase. We then wait for the next session to check the purchasing history again. The script is looped using the Reset node and runs in the background while the game event is active.

Splitting The Audience¶
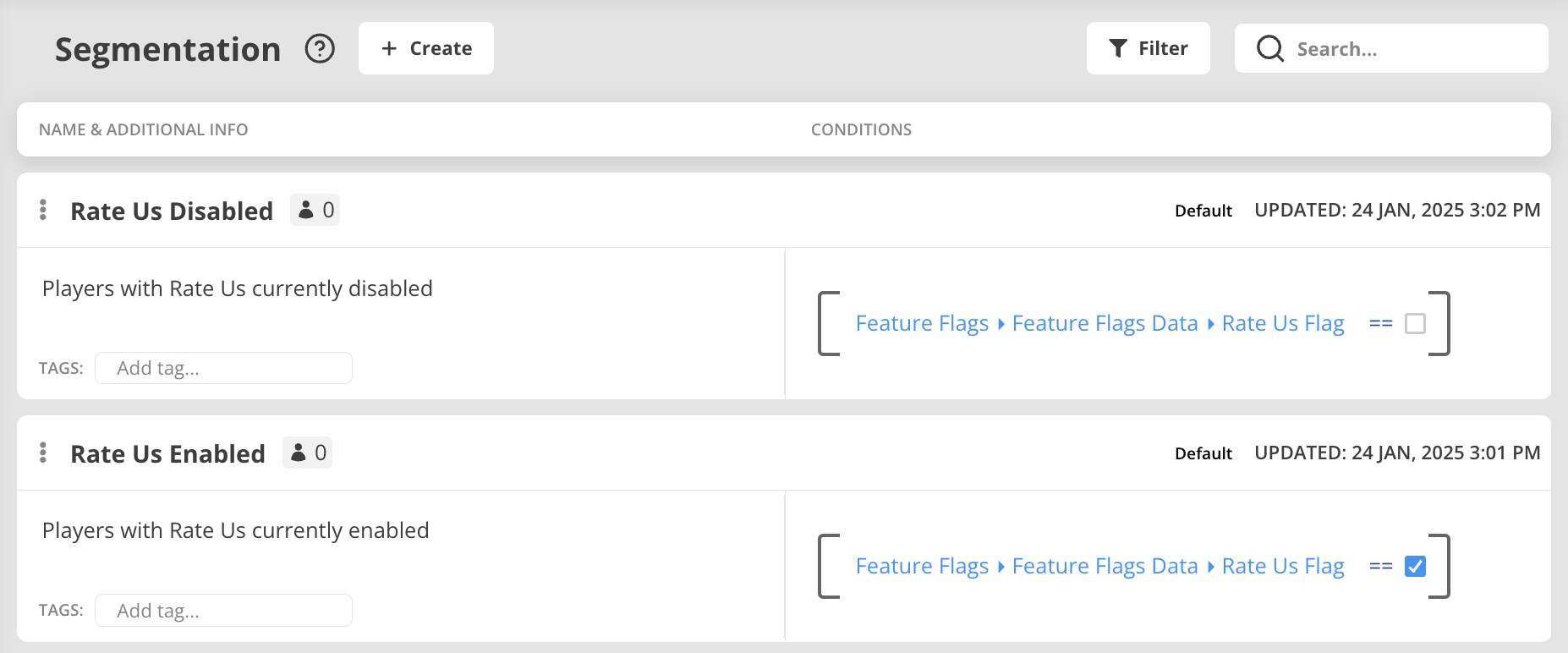
We might want to have access to all users who have the feature flag currently enabled and/or disabled. Balancy segmentation comes in handy.
We can split the audience into the two segments: those who have Rate Us enabled and those who have it disabled.

Delivering Messages¶
In case you want to inform a user about the fact of switching a feature for them, you can set up a simple messaging system using offers with attachments.
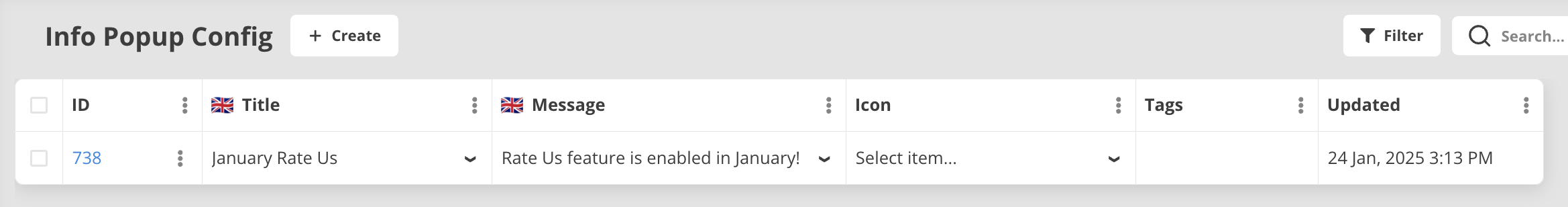
Create the document to configure the content of your messages. For example, with localized title, message text, and some icon.

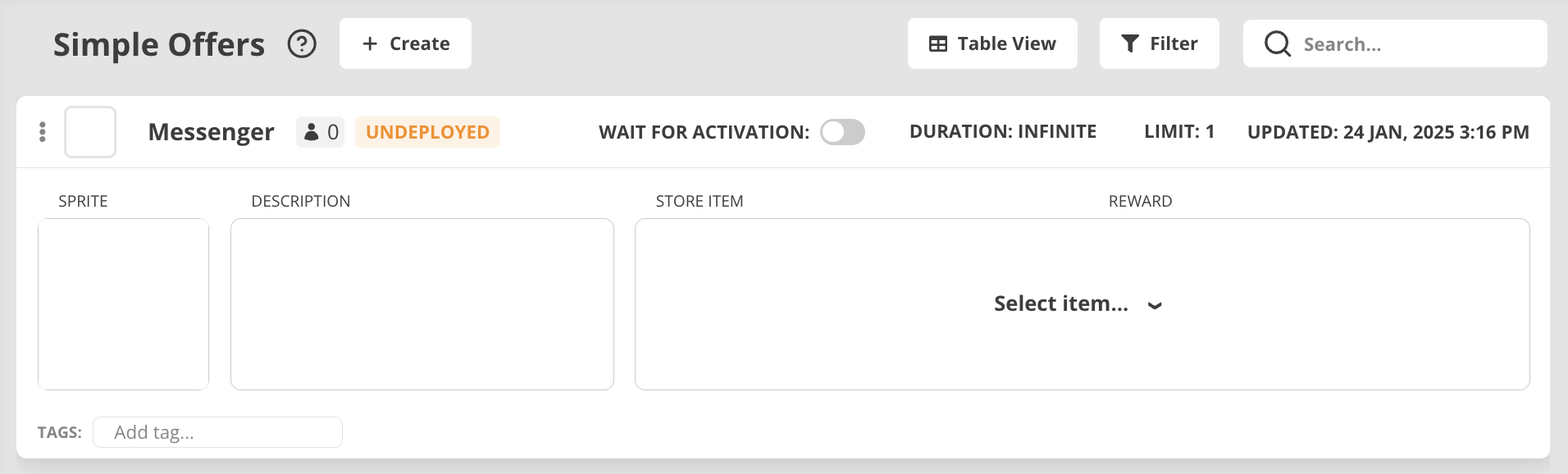
Create an empty simple “messenger” offer to deliver your message.

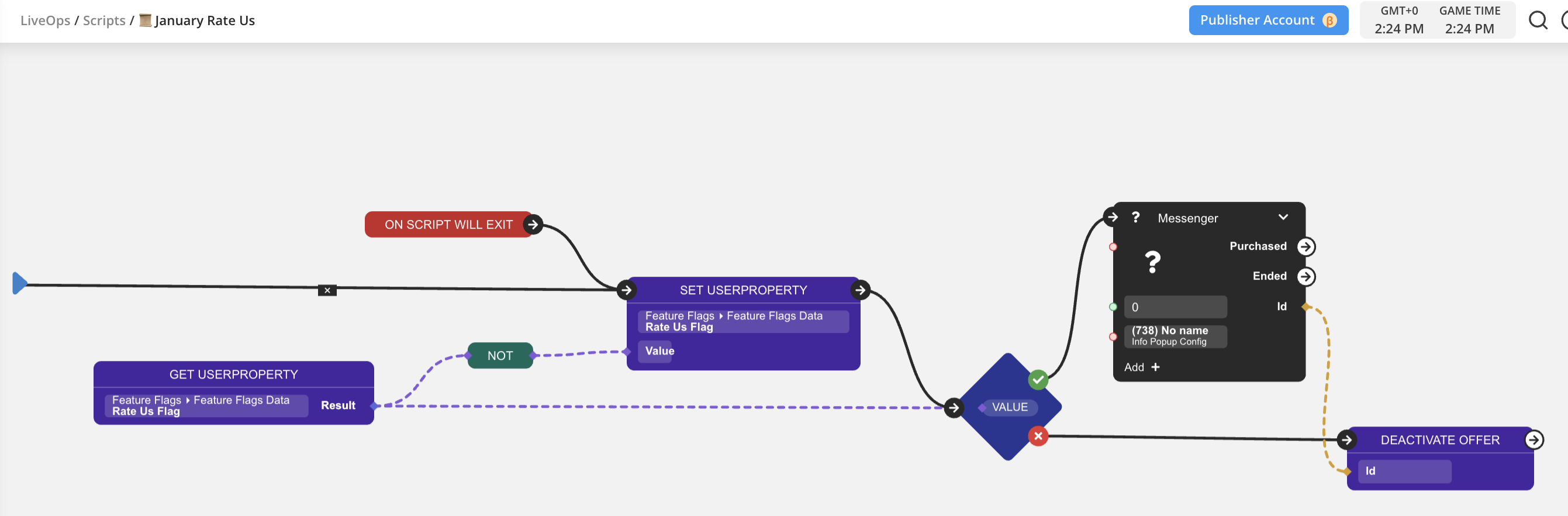
Activate your “messenger” offer via a script, providing the corresponding config document as an attachment. Here is an example of a modified script for enabling Rate Us during January. If it is enabled, send the message to inform the user about it.

Summary¶
Creating and using feature flags in Balancy is simple and straightforward. If you don’t use this powerful practice, we encourage you to try it for the next feature you plan to release.
Please share your feedback with us, if you have any experience with feature flags.